السلام عليك
اضافه نموذج الاتصال عائم بجانب المدونه بشكل احترافى وسهل جدأ فى الاستخدام
النموزج لهو شكل اكثر من رائع وهوا ثابت فى الجانب الشمال ويتم الاكلاع عند اثبات الموث على النموزج اعرف اكثر بعد اضافتهو فى مدونتك
شاهد كيف الاضافه
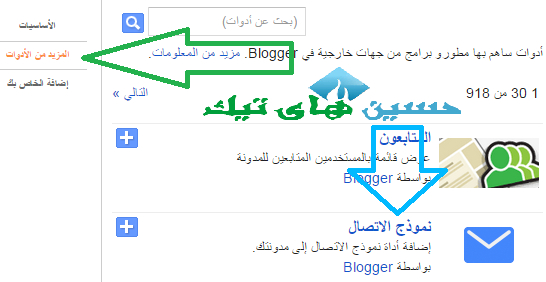
اذهب--> الى لوحة تحكم بلوجر--> تخطيط--> اضافه اداه. وافعل كما فى الصوره
ملاحظة: لا يهم أين أنت تضع القطعة فإنه لا يزال يبدو حيث من المفترض أن يكون
بعد الضغط على حفظ اضغط على اضافه اداه مره اخرى
واضغط على HTML/JavaScript
واضغط على HTML/JavaScript
اضف هذا الكود فى الداخل واضغط على حفظ وشاهد النموذج
<!--Codingcrazy.com floating contact form-->والف مبروك على النموزج ولا تنسا تعليقك المشجع
<style>
.form-parent {width:323px;height:auto;background: transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXz2hI8Dzrvzlts_9ZoWV4SCSeWqlxzlDM6k2h3ani_VLj8eeqA9eT7-GsjNXToUI8TkUpsCI3d_Gw98RpC4T4kt6RRyOPNneSYWQMGZSAElJ6qY_L32dl6uIbr6cDDdVmX2I4H5O-QE_E/s1600/contact-button.png') no-repeat right 10px;position:fixed;top:150px;left: -275px;z-index:9999999;transition:all ease .6s;-moz-transition:all ease .6s;-webkit-transition:all ease .6s;-o-transition:all ease .6s;}
.form-parent:hover {left:0;}
.cc-float-form {background:-moz-linear-gradient(top, #2b2a2b 5%, #0a0a0a 100%);background:-webkit-linear-gradient(top, #2b2a2b 5%, #0a0a0a 100%);background:-o-linear-gradient(top, #2b2a2b 5%, #0a0a0a 100%); background:-ms-linear-gradient(top, #2b2a2b 5%, #0a0a0a 100%); background:linear-gradient(to bottom, #2b2a2b 5%, #0a0a0a 100%);color:#fafafa;padding:10px; width:250px;border:2px solid #000; border-radius: 5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;}
#ContactForm1 {display:none;}
.contact-form-area {background: #222;width: 245px;padding: 10px 0px;border: 1px solid #111;box-shadow: 2px 2px 2px #111 inset; -webkit-box-shadow: 2px 2px 2px #111 inset;font-family:Verdana, Geneva, sans-serif;color:#fafafa;font-size: 12px;}
#cc {float:right;font-size:9px;margin-top:-10px;color:#777;}#cc a { color: #777;text-decoration:none;}
</style>
<div class='form-parent'>
<form name="contact-form" class="cc-float-form">
<p></p>
الاسم:<br />
<input class="contact-form-area" id="ContactForm1_contact-form-name" name="name" size="30" value="" type="text" />
<p></p>
البريد:
<span style="color:red;">*</span><br />
<input class="contact-form-area" id="ContactForm1_contact-form-email" name="email" size="30" value="" type="text" />
<p></p>
الرساله: <span style="color:red;">*</span><br />
<textarea class="contact-form-area" id="ContactForm1_contact-form-email-message" name="email-message" cols="25" rows="5"></textarea>
<p></p>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" value="ارسل" type="button" />
<p></p>
<div style="text-align: center; max-width: 222px; width: 100%">
<p class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></p>
<p class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></p>
</div>
<div id="cc">
By <a href="http://husseinhtech.blogspot.com/" target="_blank">husseinhtech</a>
</div>
</form>
</div><!--Parent-->
<!--All ends here-->
حصرأ نموذج الاتصال عائم فى جانب المدونه ومتحرك بشكل انيق
4/
5
Oleh
jidsggn











قائمه لى اضافه كلمه قبل التعليقات